[Drupal] Créer un module et interragir avec sa base de données
Drupal est un CMS très puissant notamment grâce à sa richesse de modules qui permettent de personnaliser et d'améliorer son site Internet.
Malheureusement, il arrive souvent que nos besoins soient trop spécifiques et particuliers pour qu'une solution générale proposée par un module puisse nous satisfaire.
Il n'y a donc d'autre choix que de créer son propre module Drupal, pour nous donner une liberté totale de création.
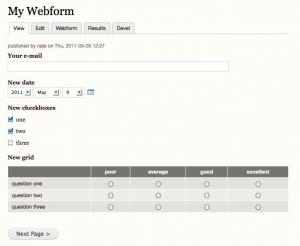
Fréquemment présents sur les sites internet, les formulaires sont des éléments essentiels pour vous permettre d'interragir avec votre site. Drupal met à notre disposition un module nommé Webform, l'un des plus utilisés pour la création de formulaire.
Seulement, ce module nous permet de créer des formualaires plutôt simples qui ne peuvent pas répondre aux besoins de chacuns.
Nous allons donc voir comment créer un module d'extension à Webform nommé webform_custom pour créer une liste déroulante composée d'éléments de notre base de données.
Un module est au minimum composé de deux fichiers, que vous devez placer dans un dossier, nommé webform_custom dans mon cas.
Le premier fichier nécessaire webform_custom.info sert à décrire le module :
name = webform_custom
description = Personalisation pour le module Webform
core = 7.x
Name correspond au nom du module et Core permet de définir sur quelle version de Drupal ce module est exécutable.
Le deuxième fichier nommé webform_custom.module contient tout le code intéressant. Les modules sont écrits en PHP, il est donc impératif d'entourer tout le code de ce module par la balise <?php ?>
Pour commencer, il faut créer et modifier la fonction de Webform pour créer des options (autrement dit les éléments de la liste déroulante) à une liste. Cette fonction s'appelle [NOM_DU_MODULE]_webform_select_options_info
function webform_custom_webform_select_options_info(){
$items = array();
$items['objet'] = array(
//Objet sera le nom de la liste déroulante
'title' => 'objet',
'options callback' => 'webform_custom_objet_list'
);
return $items;
}
Options callback appelle une fonction qui doit retourner toutes les options sous forme de tableau. Il ne nous reste donc plus qu'a créer cette fonction webform_custom_objet_list
function webform_custom_objet_list(){
//On créé le tableau de retour qui contiendra les éléments de la liste
$options = array();
//Optionnel : On récupère la langue de l'utilisateur actuel
global $language ;
$lang_name = $language->language ;
//On séléctionne tous les noeuds de Drupal en leur donnant un alias (raccourci) n
$query = db_select('node', 'n')
//On récupère seulement le title de ces noeuds
->fields('n', array('title'))
//On filtre le type de noeud au type emploi
->condition('type', 'emploi')
//On récupère uniquement les noeuds publiés
->condition('status', '1')
;
//On filtre les éléments pour n'avoir que les noeuds en francais ou sans langages (und)
$db_or = db_or();
$db_or->condition('language', $lang_name);
$db_or->condition('language', 'und');
$query->condition($db_or);
//On execute la requête
$query = $query->execute();
//On récupère tous les titres dans le tableau
while($result = $query->fetchAssoc()){
$title = current($result);
array_push($options, $title);
}
//On retourne le tableau qui contient les éléments récupérés
return $options;
}
C'est terminé, ils ne vous reste plus qu'à activer votre module dans Drupal
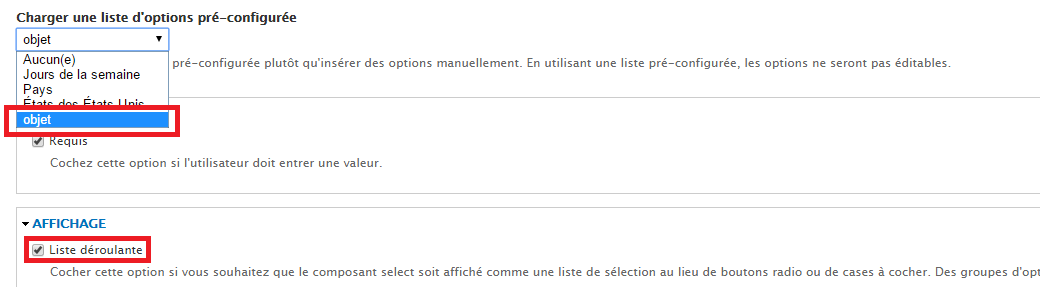
Dans votre formulaire Webform, vous n'avez plus qu'à ajouter un élément de type select avec l'option liste déroulante (listbox en anglais). Vous pouvez maintenant charger dans votre liste les éléments que vous avez récupérés