[Appcelerator-Titanium] Modèle sous Alloy (1/3)
Présentation
Un modèle sous Alloy est un schéma de données basé sur le framework backbone.js. Backbone.js offre toutes les fonctionnalités nécessaires pour la manipulation des données (création, modification, lecture et suppression). Le but recherché via la définition d'un modèle est le « binding » avec une vue, c'est-à-dire la liaison directe modèle-vue.
Prérequis
Avoir suivi l'article précédant pour assimiler le concept Alloy, ainsi que des notions dans les technologies SQL, XML, CSS et JS.
Définition d'un modèle
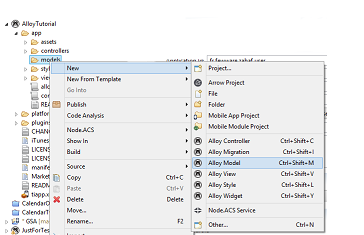
La définition (création) d'un modèle passe par la création d'un fichiers JS dans le dossier models. Il peut être réalisé manuellement ou bien via l'assistant intégré dans AppceleratorStudio qui va nous offrir un template (modèle) de lancement. C'est le deuxième cas de figure que nous allons appliquer comme démonstration.
Création du modèle user
Appliquer l'action en exemple.

Procédure :
→ Nommez le fichier user sans créer les champs car nous allons les définir manuellement.
Définition du schéma de données
Suite à la création du schéma de données via l'assistant du projet nous allons l'ouvrir et l’éditer. Les données qui vont nous servir peuvent seulement être des types primitifs, c'est-à-dire soit binaire, numérique ou texte.
Pour définir le schéma de données il est nécessaire d'avoir connaissance des données a appliquer à notre vue. Dans notre cas la vue sera la suivante :

Dans le prochain article, nous détaillerons les étapes à suivre pour obtenir le résultat ci-dessus.