[HTML5] Comprendre les canvas
Une des grosses nouveautés du HTML5 est sans doute la balise <canvas> qui promet un très fort potentiel et qui se veut être la relève de Flash.
Cet article vous présente ainsi les possibilités offertes par cette nouvelle balise et de vous faire comprendre les manipulations de bases.
Associé à JavaScript, vous pourrez animer votre site, dessiner, et enfin exprimer vos talents artistiques !
Pour commencer, vous avez juste a ajouter la balise <canvas> dans votre code HTML
<canvas id="mon_canvas" width="50" height="50">
Message pour les navigateurs ne supportant pas encore canvas.
</canvas>
HTML5 n'étant pas supporté par les anciens navigateurs, le message situé entre la balise permet d'avertir les visiteurs.
Par la suite, tout se passe en JavaScript, tout d'abord, on récupère l'élément et son context ( les méthodes de l'objet)
var canvas = document.getElementById('canvas');
var context = canvas.getContext('2d');
On commence notre tracé :
context.beginPath();
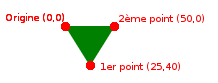
La fonction moveTo va servir à se placer dans l'élément. Ainsi l'instruction ci-dessous nous place à l'origine, soit en haut à gauche :
context.moveTo(0,0);
L'instruction lineTo prend en paramètre les coordonnées en pixels du point d'arrivée afin de tracer une ligne :
context.lineTo(25,40);
Puis, nous tracons une seconde ligne :
context.lineTo(50,0);
Ici, nous allons préciser la couleur du remplissage et remplir l'espace situé entre les lignes que nous venons de tracer
context.fillStyle = "green";
context.fill();
Voila, nous venons de dessiner un triangle

Si nous voulons un triangle vide, il suffirait juste de remplacer les deux dernières lignes par les suivantes
context.closePath();
context.stroke();

par ailleurs, le tracé d'un cercle pourrait être très intéressant, voyons comment cela se passe
context.beginPath();
context.arc(50, 50, 20, 0, Math.PI*2);
context.fill();
context.closePath();
L'unique nouvelle instruction est la fonction arc(x, y, rayon, angle de départ, angle de fin) qui va donner le résultat suivant :

Avec ces différents éléments de bases, vous pouvez désormais rréaliser des créations très intéressantes pour votre site web.