[Appcelerator-Titanium] Framework Alloy
Présentation
Le framework Alloy est une architecture créée par Appcelerator pour simplifier la programmation d'application cross plateforme. Basé sur le paradigme MVC (Modèle-Vue-Contrôleur), il permet d'organiser son projet autour de 3 couches principales (Modèle Vue et Contrôleur).
Modèle
Il s'agit de la partie business logic qui permet d'interagir avec son modèle comme la vérification des données et aussi l'obtention des données.
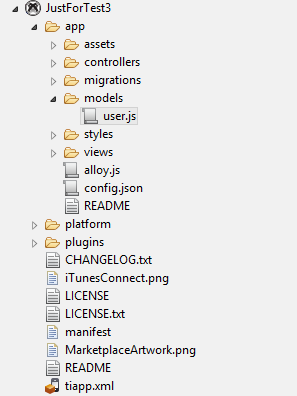
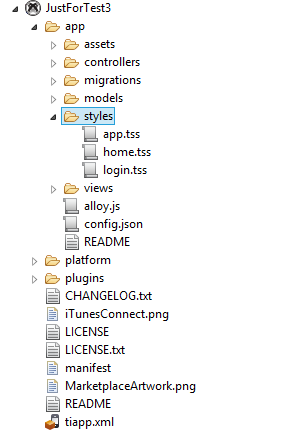
Dans une application Alloy les fichiers modèles sont localisables dans le dossier models, soit :

| Views (organisation) | Styles (apparence) |
 |
 |
Contrôleur
Le contrôleur est une sorte de glu entre la couche modèle et la couche présentation. Il définit ainsi la logique application, c'est-à-dire la gestion des événements émanant de l’interaction de l'utilisateur et aussi du système.
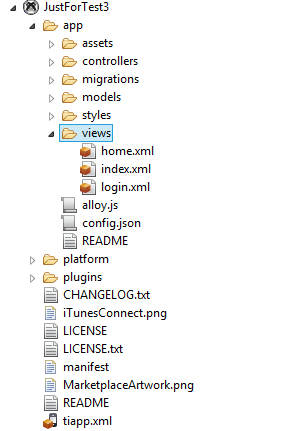
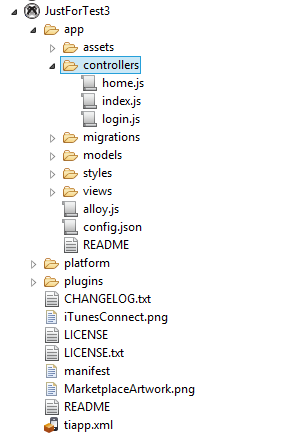
Dans une application Alloy, les fichiers de gestion des événements sont localisables dans le dossier controllers, soit:

En résumé
L'objectif du framework Alloy est de proposer un support de gestion de projet basé sur un concept connu de tous c'est-à-dire MVC.
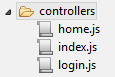
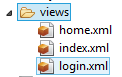
Il faut également prendre note que la création d'un contrôleur peut ou ne pas être associé à une vue. Si le contrôleur doit être associé à une vue alors la vue et sa présentation doivent avoir le même nom que le contrôleur pour être interprété par le framework Alloy, soit l'exemple.
| Contrôleur | Vue | Présentation |
 |
 |
 |
Dans l'exemple ci-dessus nous avons une association entre home.js (contrôleur) → home.xml (organisation de la vue) → home.tss (présentation de la vue) et de même pour login.
Dans la suite
Dans le prochain article nous allons voir comment créer un modèle, puis dans un autre une vue et un dans un dernier article la création d'un contrôleur pour faire une démonstration des explications apportées dans cet article.
Pour ce faire nous allons créer et éditer un mini projet qui aura pour objectif la création d'une page d'authentification. Le nom du projet sera Authentication.